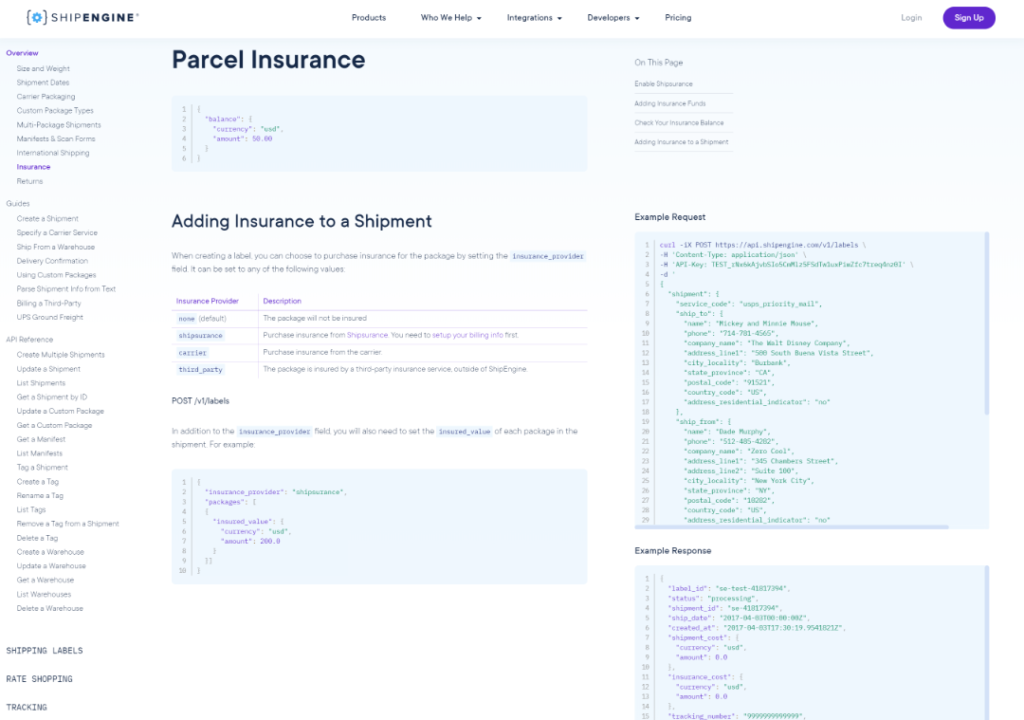
Introducing ShipEngine’s Redesigned Documentation

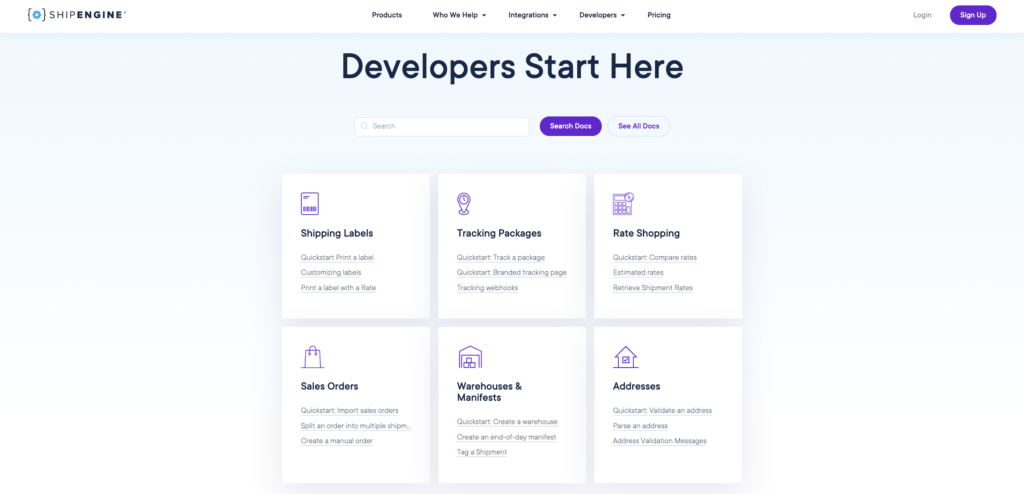
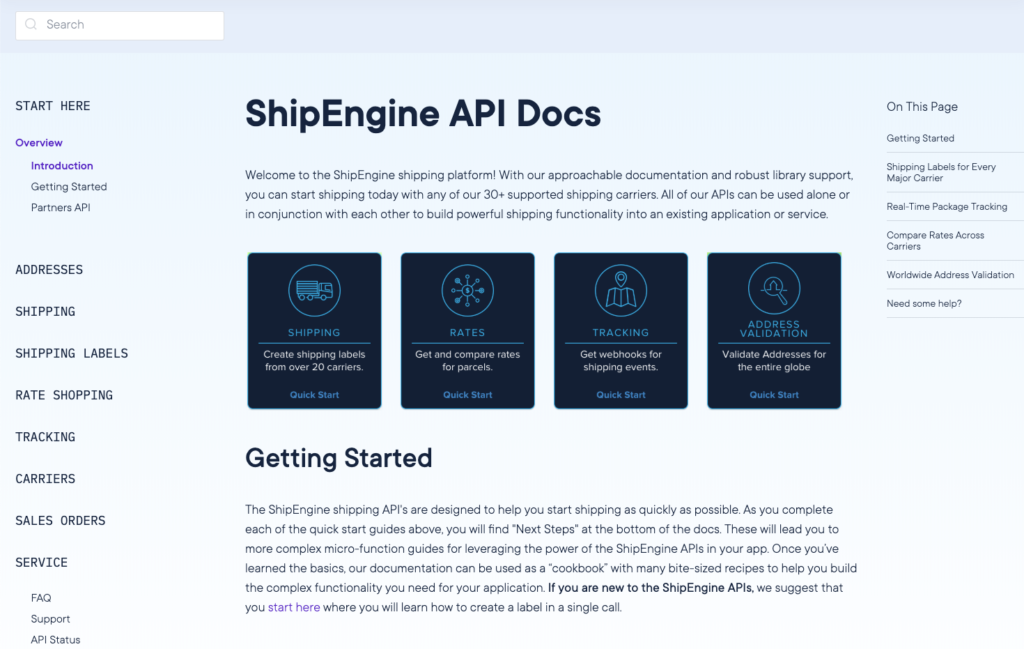
We have an exciting update for developers using ShipEngine: Visit our documentation and you’ll find a new look and layout designed to improve developer experience. This month, we moved our documentation off a third-party platform and brought it in-house, where our documentation now aligns with the new branding we launched in April.

How does this new design help developers?
Along with this redesign, we’ve launched a new feature that brings your sandbox API keys into the documentation’s code samples (rather than an “insert your key here” placeholder). Follow this process to utilize the new feature:
- Log into the ShipEngine app one time.
- Create your sandbox keys.
- See those sandbox keys auto-populate in code samples within the documentation.
You’ll also notice that our new documentation design includes expandable menus, as well as code samples that float to the side of the text to enhance productivity.

What’s next?
In the coming weeks and months, you’ll notice further improvements to ShipEngine’s documentation. And, we plan to keep you in-the-loop on our blog—so, stay tuned!
First, we are going to revamp our reference docs to make them more comprehensive and reflective of our latest updates. We’re also planning updates to the documentation text, including an emphasis on demonstrating how ShipEngine’s APIs work and providing better samples of various features and functions.
Finally, we’ll release software development kits (SDKs) in the next few months, which will provide access to code samples in different languages.
Do you have feedback on our documentation or ShipEngine’s developer experience? Get in touch to share it.
Are you new to ShipEngine? Get a free API Key to start exploring what our shipping API can do for you.